Fusion 360 is a modern 3D CAD/CAM tool for product development. With Fusion 360 you have one integrated tool to take your idea from concept to manufacture. With built-in collaboration you can work with anyone, anywhere and because it’s cloud based you can access your designs anywhere, on any device.
Anyone struggling with mac installation, Fusion has a tendancy to install the addin to an old incorrect location. Assuming the install succeeded, you ought to be able to manually direct fusion to the shaper utilities addin by clicking the geen '+' button in the toolsaddinsscripts and addins addins tab. Search your system for 'ShaperUtilities.bundle' ( it can be in the old mac store location. The RoboDK add-in for Autodesk Fusion 360 allows you to combine Autodesk Fusion 360 3D CAD/CAM modeling features with RoboDK for robot simulation robot machining and offline programming. With the RoboDK plug-in for Fusion 360 you can easily load 3D models created in Fusion 360 to RoboDK.
Features:
Iterate Designs, Explore Forms
- Surface Modeling - Explore ideas and create organic shapes with T-Splines push-pull commands.
- Solid Modeling - Direct and history based modeling are seamlessly integrated.
- Parametric Modeling - Make changes that automatically update corresponding values and functions of the design.
- Mesh Modeling - Import OBJ or STL bodies as mesh models to create custom designs conforming to mesh surfaces.
Engineer Designs, Explore Function
- Data Translation - Import and export design files with unlimited CAD translation of over 50 file types.
- Assembly Modeling - Assemble components and show how they work in relation to one other.
- Joints & Motion Studies - Create relationships, simulate motion, and review the fit and function of designs.
- Rendering - Visualize designs with a variety of rendering tools, environments, effects, and visual styles.
- Animations - Communicate design concepts with 3D exploded views and animations to show how a model is built or functions.
Fabricate Designs
- 2.5 Axis & 3 Axis Machining - Prepare designs for machining with integrated CAM for 2D and 3D milling.
- 3D Printing - Set up designs for 3D printing within Fusion 360.
- Drawings - Document designs with associative 2D drawings - any changes made to the model will be automatically updated.
Collaborate & Manage Designs
- Collaboration & Sharing - Collaborate within Fusion 360 by tracking and commenting on project progress, or share project components with other team members.
- Version Management - Store and manage all design data in one place with auto-save or manual version control.
- Mobile Viewing & Management - Access designs on the go with the free Autodesk A360 app or in a web browser.
- Share or Publish Data & Designs - Share designs with the community or with individuals with secure public sharing links.
Fusion 360 Custom Tool For Mac Download
Other Features
- Enhanced Support - Get help with prioritized form responses, email, and extended phone support hours with an Autodesk support agent.
- API Extensibility - Create custom JavaScript’s or use sample scripts for bolt generation, spur gear generation, and simple built of materials extractor.
- Form Inspection & Analysis - Validate a model with curvature comb analysis, zebra analysis, draft analysis, curvature mapping, interference checking, assembly motion studies and more.
The price quoted is that of a standard annual subscription. Monthly subscriptions are also available.
User-Interface Customization with Fusion 360's API
When referring to customizing Fusion 360’s user-interface there are two separate concepts; modifying Fusion 360’s user interface to add access to your commands and creating custom dialogs for your commands. This topic discusses customizing Fusion 360’s user interface. The creation and use of command dialogs is discussed separately as part of the discussion on commands.
When customizing Fusion 360’s user-interface it can be broken down into two main topics; structure and contents.
Structure
There are several elements that provide structure to how the commands are presented in the user-interface, as shown below. Shown in red are the tool bars, shown in green are the tool bar panels, and in blue is the work space. Each of these is described in more detail below.
Toolbars
Fusion 360 Custom Tool For Mac Os
A toolbar is a simple container for controls. The controls can be simple command buttons or a drop-down that contains more controls. Controls are described in more detail below. There are several toolbars, but there are three that are always displayed and whose contents remain the same regardless of what’s happening in Fusion 360. These are also the toolbars that are most often edited, usually by adding commands. Each of these toolbars has a unique ID that can be used to access it.
The toolbar in the upper-left is commonly known as the QAT or Quick Access Toolbar. Its ID is “QAT”. It provides access to all the file related commands. The toolbar in the upper-right provides access to the user account and help related commands and its ID is “QATRight”. The toolbar at the center of the window at the bottom is known as the navigation toolbar and has all of the view related commands and its ID is “NavToolbar”.
All of the toolbars are accessible from the UserInterface object through the toolbars property which returns a Toolbars object. You can use the itemById property on this object to get a specific toolbar. The sample Python code below gets the Toolbar object that represents the QAT.
Toolbar Panels
The Toolbar panels are also a UI element that provides access to controls. Toolbar panels provide access to a larger set of commands in a more organized way than a toolbar and the commands available also dynamically change based on the current active workspace. In the picture above, the MODEL workspace is selected and the toolbar panels that contain commands appropriate for the MODEL workspace are shown.
Each toolbar panel consists of two parts; the panel and a drop-down. This is illustrated in the picture below where the ASSEMBLE panel is outlined in red and its drop-down is outlined in yellow.
The panel provides a top-level shortcut to any of the commands in the drop-down. The user controls which commands from the drop-down are shown in the panel by using the “Remove from toolbar” and “Add to toolbar” buttons to the right of the command, as shown below.
There are two ways to access toolbar panels through the API; directly from the UserInterfaceObject to get all toolbar panels and from the WorkSpace object to get the subset of toolbar panels associated with it. If you query for all of the toolbar panels you’ll find that the isVisible property of many of them is False meaning that they’re not currently visible in Fusion 360. When the user changes the active workspace, Fusion 360 is turning the visibility of toolbar panels on and off so only those that apply to the active workspace are seen.
Contents
The content of the user-interface is defined using controls.

Controls
Both toolbars and toolbar panels act as containers for toolbar controls. A toolbar control is the visible control that you see in the user interface. There are four different types of controls; command, drop-down, split-button, and separator. In the picture below, all of the buttons you see, both in the sketch toolbar panel and in the associated drop-down menu are command controls and will invoke a command when clicked. The Rectangle, Circle, Arc, and Polygon items are drop-down controls because they result in the display of a drop-down menu when they’re clicked. The divider line between the “Create Sketch” and “Line” commands is a separator control that is used to visually separate and structure the contents of a menu.
The control shown below is a split-button control. It consists of a button with a small arrow to the right. When the button is clicked the command displayed on the button is executed and when the arrow is clicked a drop-down appears allowing a choice of other commands. Optionally, the last command picked in the drop-down can become the default command at the top level.
As stated earlier, controls are the visible item you see in the user-interface. However, a control itself isn’t very intelligent and primarily just serves as a place-holder within a toolbar. All of the intelligence (text, icon, tool tip, etc.) that we see actually comes from an associated command definition. Every control references a command definition to be able to display itself.
Command Definitions
Command definitions contain all of the information that defines how a control looks and behaves. A command definition isn’t directly visible but is referenced by a control and the control uses the information in the command definition to display itself. With toolbar panels you have a subset of commands from the drop-down also shown in the panel. In this case these are two unique controls, (one in the panel and one in its drop-down), but both controls reference the same command definition and will behave the same. If properties of the command definition are modified, those changes are automatically reflected in both of the controls. For example, if the isEnabled property of the command definition is set to False, both of the controls will become disabled. Also, when the user clicks a control, that action is passed onto the command definition and the commandCreated event of the command definition is fired to the creator of the command definition so they can do whatever action the command is supposed to do.

To create a new control you have to first create a command definition. There is typically a one-to-one relationship between a command definition and what the user thinks of as a command. There are three different types of command definitions, (button, check box, and list), and you choose the type based on how you want the command to be displayed in the user-interface. A button command definition results in the creation of a button, while a check box command definition results in a single check box. The example below shows a drop-down control that contains four check box commands, (Layout Grid, Layout Grid Lock, Snap to Grid, and Incremental Move), and two button commands, (Grid Settings and Set Increments).
The list command definition defines a command that will be displayed as a drop-down with an associated list of check boxes, radio buttons, or text items. Below is an example of a check box list. When “Effects” is clicked the drop-down is displayed and remains displayed while the user checks and unchecks items in the list. The list remembers any changes so it will show the current state the next time it is displayed.
Below is an example of a radio button list. When “Visual Style” is clicked the drop-down is displayed and the user can select one item in the list and then the drop-down is dismissed. Like you expect with radio controls, only one item can be selected at a time. The list remembers the selected item so the next time it is displayed it will show the currently selected item.
Below is an example of a standard item list which consists of a list of text items. When “Programming Resources” is clicked, the drop-down is displayed and the user can pick a single item from the list and then the drop-down is dismissed. In the case of a standard item list, there’s no notion of a “selected” item or state so nothing is pre-selected when it’s initially displayed.
In the API there is a single type of CommandDefinition object but associated with each CommandDefinition is a ButtonControlDefinition, CheckBoxControlDefinition or ListControlDefinition object, all of which derive from the generic ControlDefinition class. This is represented in the object model chart shown below, along with the ToolbarPanel, Toolbar, Workspace, and the various ToolbarControl objects discussed earlier.
Below is some Python code that demonstrates using some of these objects by creating a button and adding it to the bottom of the ADD-INS panel of the MODEL workspace. It also connects to the command created event of the button to get a notification when the button is clicked. You can read more about commands in the Commands topic.
Cleaning up Your Commands
Typically, the user-interface is modified by adding commands when an add-in is loaded. Fusion 360 does not remember any edits made to the user interface so everything is restored to its default state the next time Fusion 360 runs and the add-in will need to re-create its commands each time it starts up. If an add-in is unloaded by the user during a session of Fusion 360, all of it's commands remain displayed for that session but will be dead because the add-in is no longer running to get the command created events. To prevent this an add-in needs to clean up and delete any user-interface it has created. It can do this in the stop function of the add-in, which Fusion 360 calls when the add-in is unloaded. Both the command definitions and controls should be deleted to completely remove the user-interface elements. This also allows the add-in to cleanly be re-loaded if the user should choose to do that.
The Python code below demonstrates deleting the command definition and control that were created above.Icons for Commands
Many of the controls support using an icon. In Fusion 360, an icon is defined by a directory that contains all of the images for that command. Each icon has its own directory of resource images. Fusion 360 often needs two sizes of icons for a command so there are different sizes of the same image in the resource directory of a command. For example, when a command is added to a toolbar panel when running on standard resolution display, the icon shown in the drop-down is 16x16 pixels, but if the user promotes it to the panel then it’s shown using a 32x32 pixel icon. When running on a high resoution display a 32x32 pixel image is used instead of the 16x16 pixel image and a 64x64 pixel image is used instead of the 32x32 pixel image. This means to support both standard and high resolutions, there are three sizes needed. There is a naming standard that Fusion 360 expects so it knows which image is which. The file names for the default image are:
- 16x16.png - 16x16 pixel image showing the standard image.
- 32x32.png - 32x32 pixel image showing the standard image or on high resolution displayes is used for the equivalent of the 16x16 standard image.
- 64x64.png - 64x64 pixel image which is used on high resolution displays for the equivalent of the 32x32 standard image.
For each size, Fusion 360 also supports a disabled version of the image. Typically just a gray version of the standard image. If you don't provide one, Fusion will create one from the standard image, if needed. The images are:
- 16x16-disabled.png - 16x16 pixel image showing the disabled image.
- 32x32-disabled.png - 32x32 pixel image showing the standard image or on high resolution displayes is used for the equivalent of the 16x16 standard image.
- 64x64-disabled.png - 64x64 pixel image which is used on high resolutions displays for the equivalent of the 32x32 disabled image.
Finally, Fusion 360 also supports a version of the image that’s used when the command is active. In this case the button appears depressed and the background is a dark blue. You can create a custom image for this case so that any dark colors don’t disappear into the background. If you don't provide one, Fusion will create one from the standard image, if needed. The images are:
- 16x16-dark.png - 16x16 pixel image showing the image to use with a dark background.
- 32x32-dark.png - 32x32 pixel image showing the standard image or on high resolution displayes is used for the equivalent of the 16x16 standard image.
- 64x64-dark.png - 64x64 pixel image which is used on a retina display for the equivalent of the 32x32 image to use with a dark background.
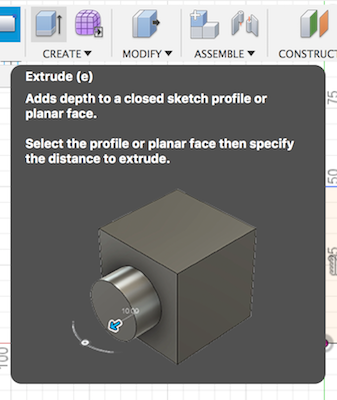
Below are the images used for the Fusion 360 extrude command as an example.
If you don’t provide a required image Fusion 360 will automatically create a placeholder image with the correct name and the picture of a question mark. If you see a question mark for any of your commands it means you’re missing one of the required images and you’ll need to replace it with the correct image.
Resources are defined by specifying the path to the resource folder. The path to resources is typically defined using a relative path but can also be a full path. A relative path is relative to the .py or .js file. For example, for the folder structure shown below, the relative path to the images for the Keyhole command in the SketchShapes add-in is “.//Resources//Keyhole” since the SketchShapes.py file is in the SketchShapes folder.
There is a directory for anything that requires an icon. In the example above there is one directory for each command created by the SketchShapes add-in and each of the directories contains a set of the files described above.
Positioning Your Controls
Possibly the most difficult part of adding your commands to Fusion 360’s user-interface is understanding how to position the control where you want it. To position your commands you’ll need the names of the toolbars, panels, and commands that you want to position relative to. For example, if the goal is to insert a new command in the file drop-down of the QAT above the “3D Print” command as shown below. To create the control in that location we need to know the name of the toolbar that represents the QAT, the name of the drop-down where the file commands are, and the name of the “3D print command”.
Here’s the code that accomplishes that.

You can see the names of the toolbar and controls are used to find them in the various collections. To determine what the names of the various user-interface elements are you can use the sample program Write user interface to a file which dumps out the current user-interface to a text file. The result is in a tree structure and mirrors the structure of the user-interface. Below is a trimmed down version of the file that shows the portions we need to accomplish the task above. From this we see that the name of the QAT is “QAT”, the name of the file menu is “FileSubMenuCommand”, and the name of the 3D print command is “ThreeDprintCmdDef”.

